CSS 로 표현하는 서식을 한곳에 모아 추후 참고 하기 위해 포스팅 합니다.
- 개인적인 사용 목적으로 포스팅 합니다.
- 잘못된 정보, 저작권 문제 등 있으면 알려주세요.
- 마지막에 <p>태그를 넣어 준 이유는 다음 문장을 쉽게 작성 하기 위한 공백을 미리 준 것이다.
연두색 박스
<div class="txc-textbox" style="border-style: solid; border-width: 1px; border-color: rgb(159, 211, 49); background-color: rgb(231, 253, 181); padding: 10px; line-height: 1.8; margin-top: 0 !important; margin-bottom: 0 !important;"> 연두색 박스가 필요하면 이 소스를 사용하면 됩니다. 줄 바꿈은 <br> 태그를 사용 합니다. </div> <p> </p>
형광펜 느낌 표현하기
아래 2가지 형태로 표현 할수 있는데 차이를 알겠죠?
<span style="background: linear-gradient(to top, yellow 50%, transparent 50%);">텍스트의 절반 높이만 형광펜으로 표시</span><br /> <p> </p>
<div style="background: linear-gradient(to top, yellow 50%, transparent 50%);"> <span>텍스트의 절반 높이만 형광펜으로 표시</span> </div>
제목 타이틀
<div class="txc-textbox" style="border-style: solid; font-weight: bold; border-width : 0px 0px 1px 15px; border-color: #BF0000; background-color: #fff; padding: 10px;"> <span style="font: 15pt bold;"><b>제목 title</b></span> </div> <p> </p>
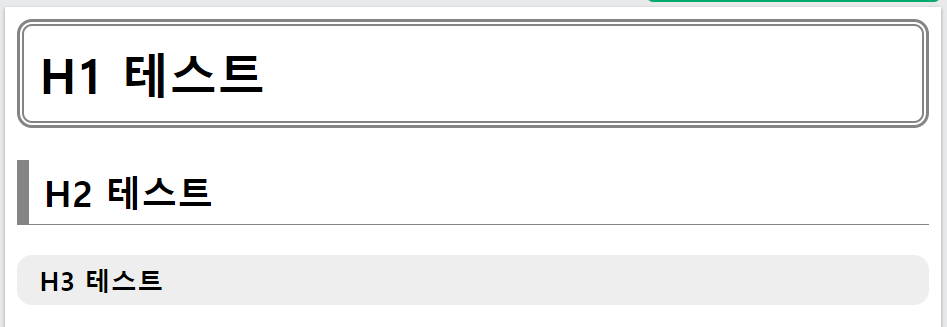
H1, H2, H3 꾸미기
- style이 먹혀서 ( ) 로 변경했으니 실 사용할땐 변경해서 사용하세요.
(style)
h1{
padding: 10px;
border:5px double #848484;
border-radius:10px;
}
h2{
padding: 5px 10px;
border-bottom:1px solid #848484;
border-left:8px solid #848484;
}
h3{
padding: 5px 15px;
background: #eee;
border-radius: 10px;
font-size: 1.1rem;
}
(/style)
<h1 > H1 테스트 < /h1>
<h2 > H2 테스트 < /h2>
<h3 > H3 테스트 < /h3>
이미지 테두리 둥글게 색칠하기
<img style=" border: 5px solid #FF0000; border-radius: 7px; -moz-border-radius: 7px; -khtml-border-radius: 7px; -webkit-border-radius: 7px; " src="https://giftzone.co.kr/banner/giftjoa_300x250.jpg">
단축주소: https://zeze.kr/dhAW